WordPress右侧边栏彩色标签修改为固定显示样式
玩WordPress建博客的朋友都知道标签的重要性,虽然知更鸟的Begin主题自带了非常不错的3D动态标签,不过仍然有人喜欢静态的标签,今天给大家推荐的是由仙踪小栈改编的侍魂部落站长爱都娱乐编写的代码。
1、代码部署:
风格一、凌乱派

代码如下:
- <script type="text/javascript">box_width=$("#cx_tag_cloud-4").width();len=$(".tagcloud a").length-1;$(".tagcloud a").each(function(i){var let=new Array('c3010a','31ac76','ea4563','31a6a0','8e7daa','4fad7b','f99f13','f85200','666666');var random1=Math.floor(Math.random()*9)+0;var num=Math.floor(Math.random()*6+9);$(this).attr('style','background:#'+let[random1]+'');if($(this).next().length>0){last=$(this).next().position().left}});</script>
- <style type="text/css">.tagcloud a{color:#fff;}#php_text-3{display:none;}</style>
风格二、正经派

代码如下:
- <script type="text/javascript">box_width=$("#cx_tag_cloud-4").width();len=$(".tagcloud a").length-1;$(".tagcloud a").each(function(i){var let=new Array('c3010a','31ac76','ea4563','31a6a0','8e7daa','4fad7b','f99f13','f85200','666666');var random1=Math.floor(Math.random()*9)+0;var num=Math.floor(Math.random()*6+9);$(this).attr('style','background:#'+let[random1]+'');if($(this).next().length>0){last=$(this).next().position().left}});</script>
- <style type="text/css">
- .tagcloud a{color:#fff;}
- #php_text-3{display:none;}
- .tagcloud {padding: 10px 0 10px 10px;}.tagcloud a {padding-right:5px;
- padding-left:5px;
- overflow:hidden;
- display:block;
- width:92px;
- height:28px;}
- </style>
2、使用方法:
1、首先之前开启了3D标签的,先去后台→外观→主题选项→基本设置,取消3D标签。或在“热门标签”下面的“显示3D特效”。
2、后台→外观→小工具→选择正文侧边栏,然后从左边拖拽:热门标签(小工具)放到正文侧边栏下面,显示数量33(凌乱派风格随便填,正经派建议是3的倍数,多少自己看着舒服就OK)
3、再从左边拖拽:增强文本(小工具)放到刚刚的“热门标签”下方。标题命名:彩色标签,然后复制上方任一风格的代码,放到“增强文本”(小工具)的内容框里面OK。
注意事项:
有细心的站长会发现,使用后在热门标签下方会有个细长的白色框框(就是刚刚的“增强文本”小工具),怎么隐藏呢?
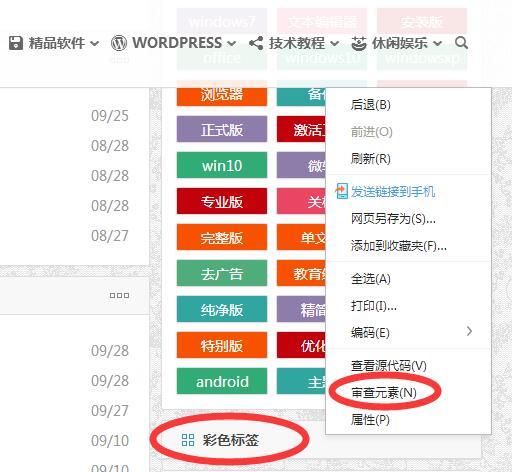
接着看图:

如图所示,在这个“增强文本”小工具上面右键,然后点击“审查元素”

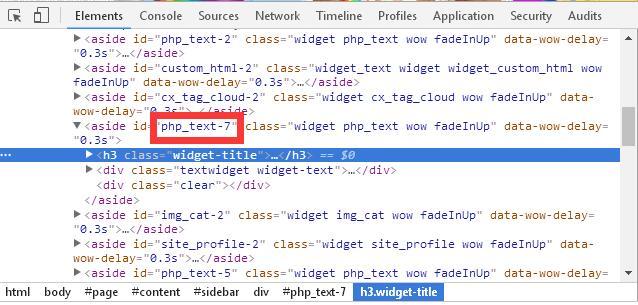
找到图中红色框中的ID(就是“增强文本”小工具的区位ID),复制下来,换掉上述2个风格代码中的红色部分php-text-3就OK啦!
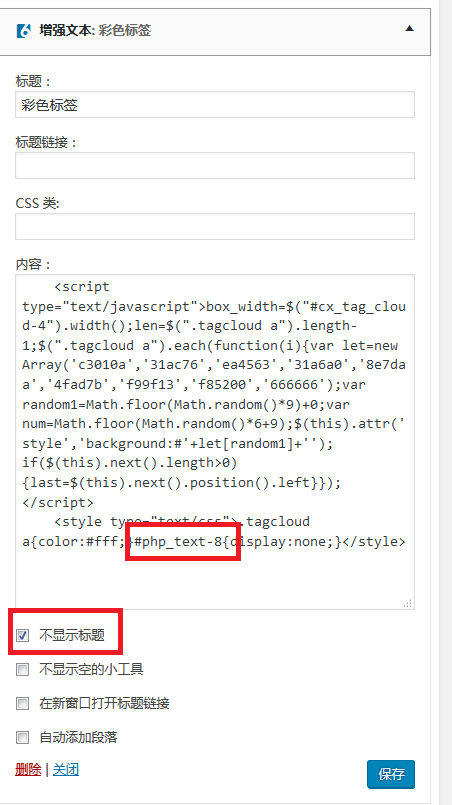
改好的如下图:(不显示标题是不用划√的,博主此处弄错误了!)

1. 如有链接无法下载、失效或广告,请联系QQ:181289218 处理!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
- 我的微信
- 这是我的微信扫一扫
-

- 站长技术资源群
- QQ群:431710796
-


 点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98
点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98




评论