WordPress 美化:短代码给文章添加彩色美化框+按钮
看到很多博客都在用这个美化框,感觉不错,也用来试试,这里说的是纯代码版,用插件 G-Shortcode 也是可以实现同样的功能的,只不过本人有个习惯就是能不用插件就不用,因为插件使用太多托累网站速度。
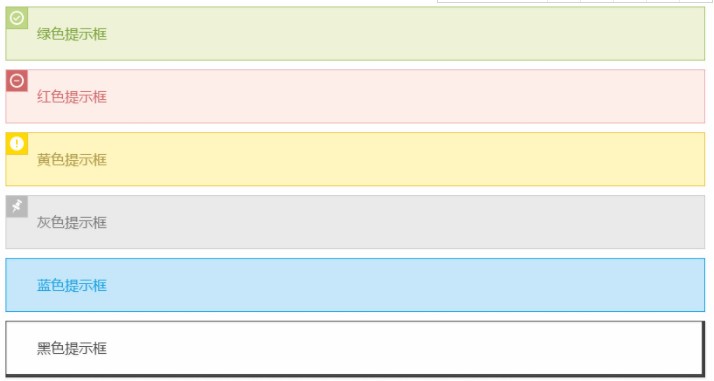
先来看看效果图:
代码部署:
1.编辑 WordPress 主题目录下的 functions.php 文件,添加如下代码:
- /*云墨博客短代码信息框 开始*/
- function toz($atts, $content=null){
- return '<div id="sc_notice">'.$content.'</div>';
- }
- add_shortcode('v_notice','toz');
- function toa($atts, $content=null){
- return '<div id="sc_error">'.$content.'</div>';
- }
- add_shortcode('v_error','toa');
- function toc($atts, $content=null){
- return '<div id="sc_warn">'.$content.'</div>';
- }
- add_shortcode('v_warn','toc');
- function tob($atts, $content=null){
- return '<div id="sc_tips">'.$content.'</div>';
- }
- add_shortcode('v_tips','tob');
- function tod($atts, $content=null){
- return '<div id="sc_blue">'.$content.'</div>';
- }
- add_shortcode('v_blue','tod');
- function toe($atts, $content=null){
- return '<div id="sc_black">'.$content.'</div>';
- }
- add_shortcode('v_black','toe');
- function tof($atts, $content=null){
- return '<div id="sc_xuk">'.$content.'</div>';
- }
- add_shortcode('v_xuk','tof');
- function tog($atts, $content=null){
- return '<div id="sc_lvb">'.$content.'</div>';
- }
- add_shortcode('v_lvb','tog');
- function toh($atts, $content=null){
- return '<div id="sc_redb">'.$content.'</div>';
- }
- add_shortcode('v_redb','toh');
- function toi($atts, $content=null){
- return '<div id="sc_orange">'.$content.'</div>';
- }
- add_shortcode('v_orange','toi');
- /* 云墨博客短代码信息框 完毕*/
2.把下方代码添加到 style.css 文件中,或者直接在主题选项—定制风格—自定义样式中添加。
- /*彩色信息框*/
- #sc_notice {
- color: #7da33c;
- background: #ecf2d6 url('img/sc_notice.png') -1px -1px no-repeat;
- border: 1px solid #aac66d;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_warn {
- color: #ad9948;
- background: #fff4b9 url('img/sc_warn.png') -1px -1px no-repeat;
- border: 1px solid #eac946;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_error {
- color: #c66;
- background: #ffecea url('img/sc_error.png') -1px -1px no-repeat;
- border: 1px solid #ebb1b1;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_tips {
- color: #777;
- background: #eaeaea url('img/sc_tips.png') -1px -1px no-repeat;
- border: 1px solid #ccc;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_blue {
- color: #1ba1e2;
- background: rgba(27, 161, 226, 0.26) url('img/sc_blue.png') -1px -1px no-repeat;
- border: 1px solid #1ba1e2;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_black {
- border-width: 1px 4px 4px 1px;
- border-style: solid;
- border-color: #3e3e3e;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_xuk {
- border: 2px dashed rgb(41, 170, 227);
- background-color: rgb(248, 247, 245);
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_lvb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #05B536;
- background: #FFF;
- }
- #sc_redb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #ED0505;
- background: #FFF;
- }
- #sc_organge {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #EC8006;
- background: #FFF;
- }
注:记得将代码中的图片素材地址改为你保存的目录地址(素材下载到文章底部)。
3.使用方法:在文章编辑时插入以下代码即可,注意修改"]["为“}{”
{v_notice]绿色提示框[/v_notice}
{v_error]红色提示框[/v_error}
{v_warn]黄色提示框[/v_warn}
{v_tips]灰色提示框[/v_tips}
{v_blue]蓝色提示框[/v_blue}
{v_black]黑色提示框[/v_black}
{v_xuk]虚线提示框[/v_xuk}
{v_lvb]绿边提示框[/v_lvb}
{v_redb]红边提示框[/v_redb}
{v_orange]橙边提示框[/v_orange}
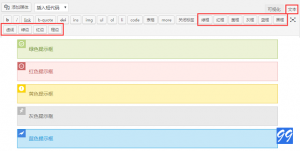
4.后台文章文本编辑器添加快捷按钮的方法:
如果添加提示框,每次都填写这么多代码的话,那不就既枯燥又麻烦死!那么怎么解决呢?
最简单的是通过在后台文本编辑器上面加上一些按钮来避免这种重复的输入。
好了,直接给出比较全的代码吧,在 functions.php 文件中加入以下代码,就可以在后台文本编辑器上面加上下面这些短代码了:
- //添加 HTML 编辑器自定义快捷标签按钮
- add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
- function bolo_after_wp_tiny_mce($mce_settings) {
- ?>
- <script type="text/javascript">
- QTags.addButton( 'v_notice', '绿框', '<div id="sc_notice">绿色提示框</div>n', "" );
- QTags.addButton( 'v_error', '红框', '<div id="sc_error">红色提示框</div>n', "" );
- QTags.addButton( 'v_warn', '黄框', '<div id="sc_warn">黄色提示框</div>n', "" );
- QTags.addButton( 'v_tips', '灰框', '<div id="sc_tips">灰色提示框</div>n', "" );
- QTags.addButton( 'v_blue', '蓝框', '<div id="sc_blue">蓝色提示框</div>n', "" );
- QTags.addButton( 'v_black', '黑框', '<div id="sc_black">黑色提示框</div>n', "" );
- QTags.addButton( 'v_xuk', '虚线', '<div id="sc_xuk">虚线提示框</div>n', "" );
- QTags.addButton( 'v_lvb', '绿边', '<div id="sc_lvb">绿边提示框</div>n', "" );
- QTags.addButton( 'v_redb', '红边', '<div id="sc_redb">红边提示框</div>n', "" );
- QTags.addButton( 'v_orange', '橙边', '<div id="sc_orange">橙边提示框</div>n', "" );
- function bolo_QTnextpage_arg1() {
- }
- </script>
- <?php
- }
代码说明:
- QTags.addButton( '', '', '', '' );
四对引号,分别表示按钮的 ID、按钮显示名、点一下输入内容、再点一下关闭内容(最后一对引号为空则一次输入全部内容),n 表示换行;
形象说明:QTags.addButton( ' 按钮 ID', '按钮显示名', '点一下输入内容', '点一下关闭内容' );
可以自定义添加多行 QTags.addButton( '', '', '', '' );增加多个按钮!
最后效果图如下:

1. 如有链接无法下载、失效或广告,请联系QQ:181289218 处理!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
- 我的微信
- 这是我的微信扫一扫
-

- 站长技术资源群
- QQ群:431710796
-


 点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98
点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98





评论