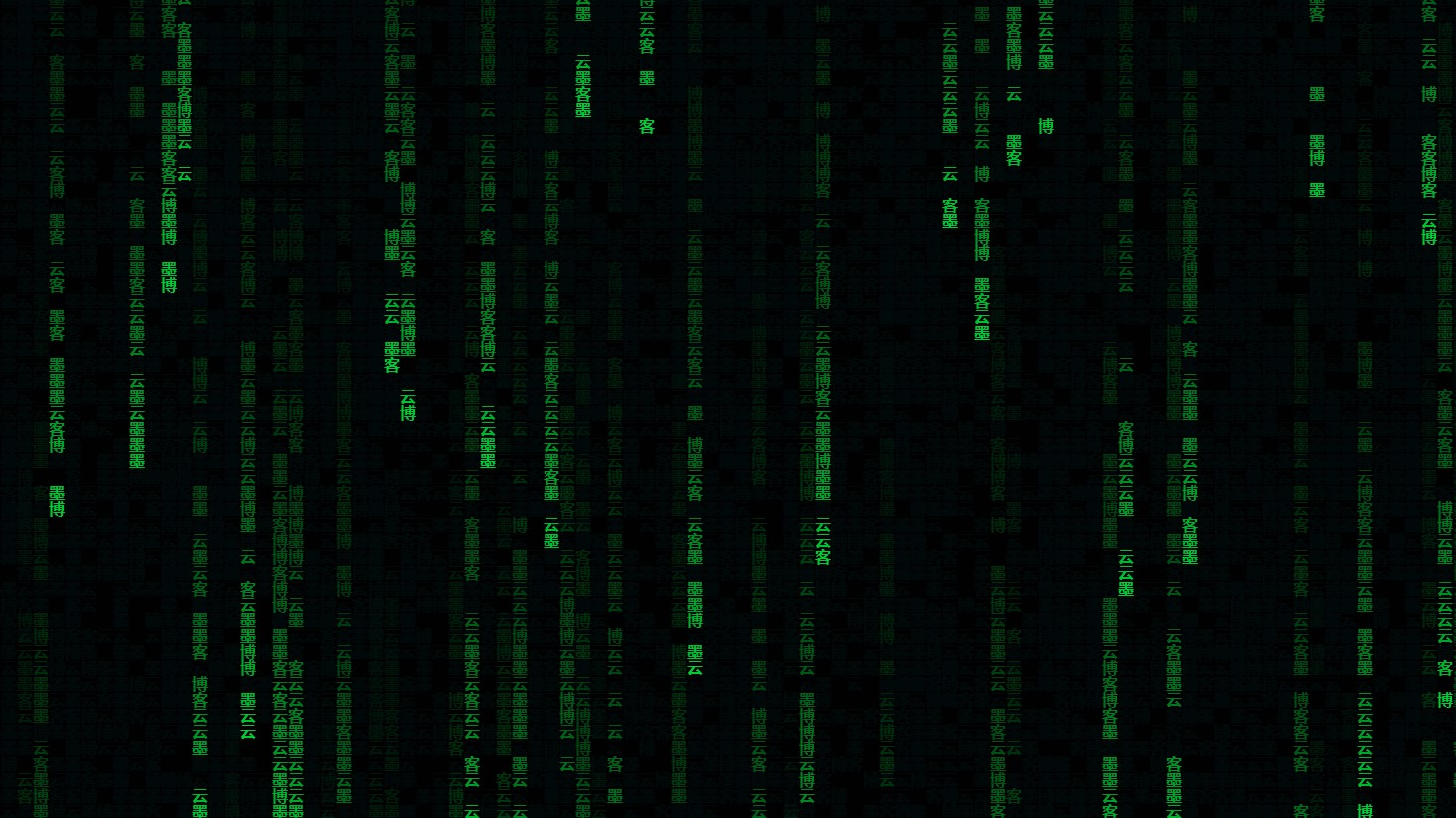
云墨赠送一组黑客帝国代码雨字飘落JS特效代码
一段js你可以放入网站也可以单独建立一个html文件来放代码,使用复制下面代码到你要放的地方,代码里备注了要修改的,如果你要限制宽长写个css来解决。

- <canvas id="mom" style="background:#111"></canvas>
- <script type="text/javascript">
- window.onload = function(){
- //获取画布对象
- var canvas = document.getElementById("mom");
- //获取画布的上下文
- var context =canvas.getContext("2d");
- //获取浏览器屏幕的宽度和高度
- var W = window.innerWidth;
- var H = window.innerHeight;
- //设置canvas的宽度和高度
- canvas.width = W;
- canvas.height = H;
- //每个文字的字体大小
- var fontSize = 16;
- //计算列
- var colunms = Math.floor(W /fontSize);
- //记录每列文字的y轴坐标
- var drops = [];
- //给每一个文字初始化一个起始点的位置
- for(var i=0;i<colunms;i++){
- drops.push(0);
- }
- //运动的文字
- var str ="云墨 云墨 博客";
- //4:fillText(str,x,y);原理就是去更改y的坐标位置
- //绘画的函数
- function draw(){
- context.fillStyle = "rgba(0,0,0,0.05)";
- context.fillRect(0,0,W,H);
- //给字体设置样式
- context.font = "700 "+fontSize+"px 微软雅黑";
- //给字体添加颜色
- context.fillStyle ="#00cc33";//可以rgb,hsl, 标准色,十六进制颜色
- //写入画布中
- for(var i=0;i<colunms;i++){
- var index = Math.floor(Math.random() * str.length);
- var x = i*fontSize;
- var y = drops[i] *fontSize;
- context.fillText(str[index],x,y);
- //如果要改变时间,肯定就是改变每次他的起点
- if(y >= canvas.height && Math.random() > 0.99){
- drops[i] = 0;
- }
- drops[i]++;
- }
- };
- function randColor(){
- var r = Math.floor(Math.random() * 256);
- var g = Math.floor(Math.random() * 256);
- var b = Math.floor(Math.random() * 256);
- return "rgb("+r+","+g+","+b+")";
- }
- draw();
- setInterval(draw,30);
- };
- </script>
如果你不想复制,可以直接下载我的使用:
链接:https://pan.baidu.com/s/1jmQFEtieqYd1KOQoiglFJQ 密码:ua55
1. 如有链接无法下载、失效或广告,请联系QQ:181289218 处理!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
- 我的微信
- 这是我的微信扫一扫
-

- 站长技术资源群
- QQ群:431710796
-


 点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98
点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98




评论