WordPress 美化:给网站文章 H 标签标题添加背景色
用知更鸟 Begin 主题的站长朋友们,相信见过很多使用知更鸟 Begin 主题中文章页的标题有背景色,看起来比默认的显眼明目很多,今天就给大家说说这网站文章 H 标签标题添加背景色是怎么弄的。
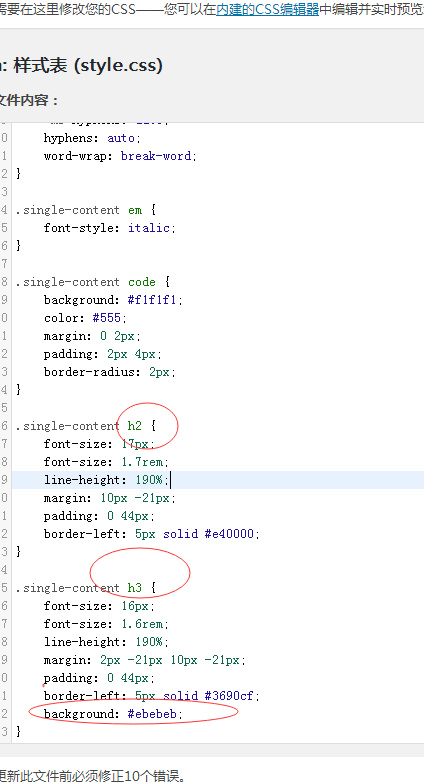
网站文章 H 标签标题添加背景色的代码添加位置看 css 样式表,找到要添加的标签,直接添加border-bottom: 1px solid #ed0000;background-color: #d7caca;就 OK 了,知更鸟主题用户直接在“定制风格”中就好。
本博客实例添加如下:
效果如下:
自用最新版全(注意修改对应自己主题的 css 类名):
- /* h 标签背景颜色 */
- .single-content h3,.single-content h4,.single-content h2{
- background: #ebebeb;
- }
- .entry-header h1 {
- border-bottom: 1px solid #ed0000;
- background-color: rgba(255, 226, 82, 0.49);
- }
1. 如有链接无法下载、失效或广告,请联系QQ:181289218 处理!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
2. 本站的所有资源为购买、网络收集,或者用户投稿的资源,版权归原作者及网站所有!
3. 如若侵犯了您的权利,请及时联系站长删除!
4. 本站提供的资源,都不包含技术服务请大家谅解!
5. 此软件“仅限学习交流,不能用于商业用途”!
6. 如用于商业用途,请到官方购买正版软件,追究法律责任与“云墨SEO”站点无关!
- 我的微信
- 这是我的微信扫一扫
-

- 站长技术资源群
- QQ群:431710796
-


 点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98
点击注册网校,注册后直接登录使用,免费入驻,技术支持微信:https98






评论